İçindekiler Tablosu
Giriş
Web geliştirme dünyasında aktif olan herkes, HTML ve CSS gibi temel yapı taşlarını mutlaka kullanmıştır. CSS, açılımı “Cascading Style Sheets” veya “Basamaklı Stil Sayfaları” olan bir terimdir. CSS, web sayfalarının tasarımını, düzenini ayrıca farklı cihazlara uyumunu sağlamada kritik bir rol oynar. Başlangıçta HTML, sayfa biçimlendirmesi amacı ile tasarlanmadığı için web geliştiricileri için karmaşık sorunlara neden olmuştur. Ancak CSS bu sorunu çözerek stil tanımlamalarını HTML sayfalarından ayırarak web geliştiricilerine büyük kolaylık sağlamıştır. Stil tanımlamaları genellikle harici .css dosyalarında saklandığından, sadece bir dosyayı değiştirerek tüm web sitesinin görünümünü güncellemek mümkün hale gelmiştir.
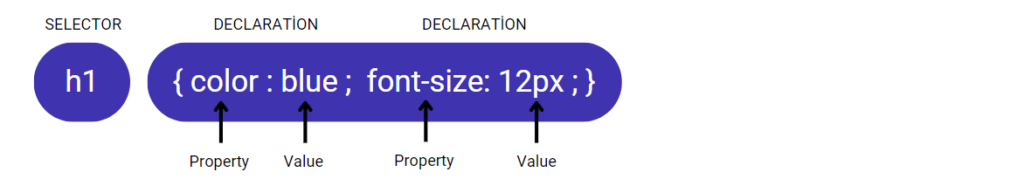
CSS Söz Dizimi(Syntax)

CSS’de bir seçici (Selector), stil vermek istediğiniz HTML öğesini işaret eder. Bir deklarasyon bloğu, bir veya daha fazla deklarasyon içerebilir ve bu deklarasyonlar noktalı virgülle ayrılabilir. Her deklarasyon, bir CSS özellik adı ayrıca bir değer içerir, bu iki bilgi iki nokta üst üste ile ayrılır. Birden fazla CSS deklarasyonu noktalı virgüllerle ayrılır ve deklarasyon blokları süslü parantezlerle çevrelenir.
CSS Seçiciler(Selectors)
CSS Seçiciler, HTML öğelerini seçerek veya stil vererek tasarımınızı geliştirmenize yardımcı olur.
- Basit Seçiciler (Simple Selectors): Element adına, id’sine veya sınıfına göre elementleri seçme.
- Kombinatör Seçiciler (Combinator Selectors): Elementler arasındaki belirli ilişkilere dayalı olarak elementleri seçme.
- Sözde-sınıf Seçiciler (Pseudo-class Selectors): Elementlerin belirli durumlarına dayalı olarak elementleri seçme.
- Sözde-element Seçiciler (Pseudo-element Selectors): Elementlerin belirli bir bölümünü seçme veya stil verme.
- Öznitelik Seçiciler (Attribute Selectors): Elementleri bir özniteliğe veya öznitelik değerine göre seçme.
Bu kategorilerin bazı örneklerini inceleyerek, CSS Seçicilerin temel kavramlarını anlamaya çalışacağız.
Basit Seçiciler (Simple Selectors)
Element Seçici (Element Selector): Element seçici, elementin adına göre elementleri seçer. Örnek:
p {
text-align: center;
color: red;
}Bu kod, sayfadaki tüm <p> elementlerini merkeze hizalar ve metin rengini kırmızı yapar.
ID Seçici (ID Selector): ID seçici bir elementin ID özniteliğini kullanarak belirli bir elementi seçer. ID’ler benzersizdir ve yalnızca bir elementi seçmek için kullanırız.
#para1 {
text-align: center;
color: red;
}Sınıf Seçici (Class Selector): Sınıf seçici, belirli bir sınıf özniteliğine sahip elementleri seçer.
.center {
text-align: center;
color: red;
}Yalnızca belirli elementleri seçmek için element adı ile sınıf seçicisini bir araya getirebilirsiniz.
p.center {
text-align: center;
color: red;
}Genel Seçici (Universal Selector): Genel seçici, sayfadaki tüm HTML elementlerini seçer.
* {
text-align: center;
color: blue;
}Grup Seçici (Grouping Selector): Aynı stil tanımlarına sahip elementleri seçmek için grup seçicileri kullanırız.
h1, h2, p {
text-align: center;
color: red;
}CSS Nasıl Eklenir?
Tarayıcılar stil sayfalarını okuyarak, HTML belgelerini stil sayfasındaki bilgilere göre biçimlendirirler. Bunun yanında Web sayfalarına CSS eklemenin üç farklı yolu vardır: Harici CSS (External CSS), İçsel CSS (Internal CSS) ve İç İçe CSS (Inline CSS). Bu yöntemlerin her birini kullanarak sayfanın görünümünü özelleştirebilirsiniz.
Harici CSS (External CSS)
Harici CSS, tüm web sitesinin görünümünü tek bir dosya değiştirerek kolayca değiştirmenize olanak tanır. Bu yöntemi web sayfalarınız arasında tutarlılık sağlamak için çok yaygın olarak kullanırız. İşte harici CSS kullanmanın temel adımları:
- Harici CSS dosyasını oluşturun ve “.css” uzantısı ile kaydedin. Ek olarak bu dosya HTML etiketleri içermemelidir, yalnızca CSS kurallarını içermelidir.
- HTML belgenizin
<head>bölümünde, CSS dosyasına bir referans eklemek için<link>etiketini kullanın.




Leave a Comment